かわいく、かっこよく。素敵なアニメーションを実装するためのライブラリのまとめ -『animation』
- uto usui
- //
- animation
- effect
- javascript
- jQuery
単純なアニメーションならCSSの@keyframesやtransitionで実装できますが、複雑なアニメーションやサクッといいものを描くときにはアニメーションライブラリを使うと、くわしい知識や経験がなくても簡単に実装できたり、複雑なアニメーションを構築することができます。また、アニメーションを実装する際の勉強や研究にもなるので、目を通しておきたいライブラリをまとめます。
アニメーションを実装するためのライブラリまとめ (CSS)
Tuesday

0.3秒くらいの短時間で終了するように作られた要素の表示/非表示に使える、シンプルなCSSアニメーションライブラリ。用意されたclass属性を付与するだけで簡単にアニメーションが実装できます。ソースはLessで記述されています。
<div class="animated tdDropInLeft">animate_</div>
csshake

ガクガクブルブル震わせるCSSライブラリ。派手楽しいですが、とてもおしゃれ。用意されているclass属性を付与します。SCSSで記述されていて、カスタマイズ用のmixinが用意されています。
.my-shake {
@include do-shake('my-shake', 40, 40, 20, 100ms); // name x y r time
}
animate.css

class属性を付与して様々なアニメーションを実装します。とても有名で人気のあるCSSアニメーションライブラリ。
<div class="animated infinite bounce">animation_</div>
SCSSでMixinが用意されている「animate.scss」もあります。実務でカスタマイズの必要があるときはこっちを利用すると、必要なアニメーションだけを必要なオプションを与えて呼び出すことができるので自由度が高く便利です。
animatable

CSSのプロパティ別にアニメーションを実装した例のまとめ。オブジェクトをクリックするとプロパティを変化させている値の幅を見ることができます。
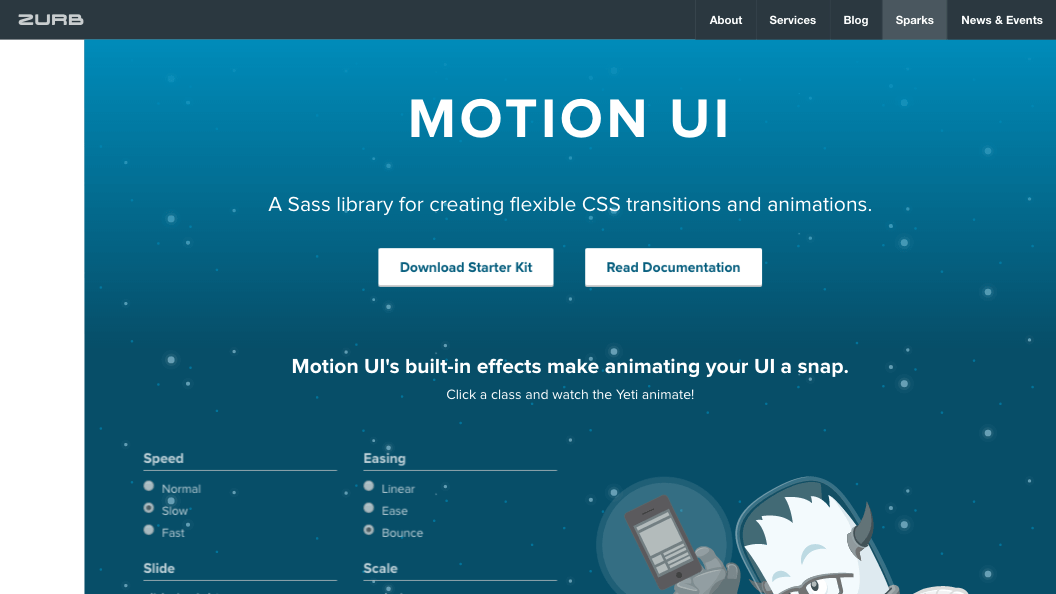
motion UI

豊富なアニメーションがSassで用意されています。Mixinでいろいろな拡張ができるようになっていて、もともと用意されているアニメーションをミックスしたり、アニメーションに順序を与えることが簡単にできます。JavaScriptで制御することができるようになっています。ドキュメントはちょっと難しめ。
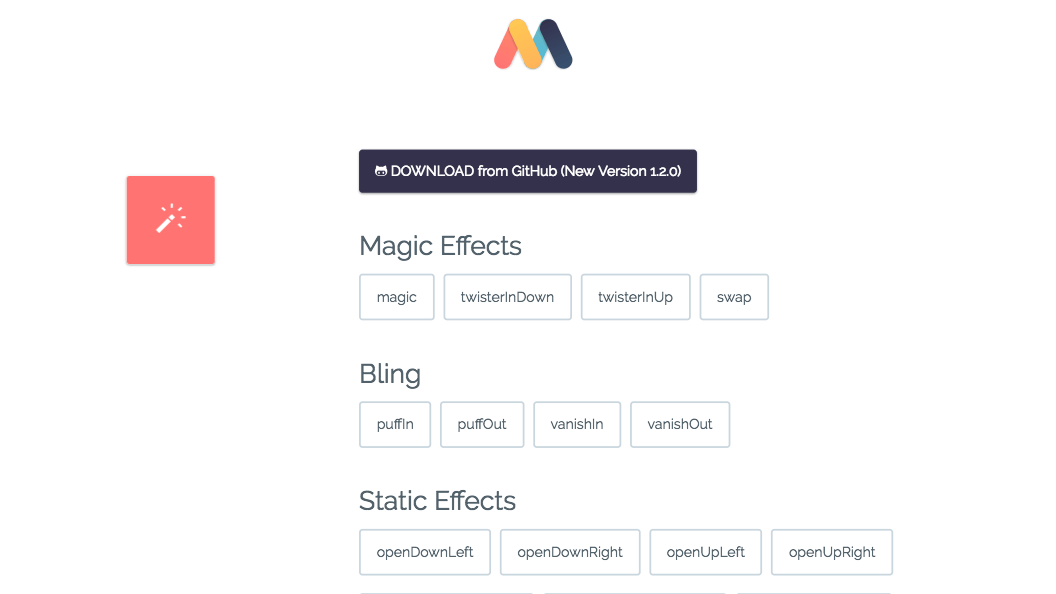
Magic Animations CSS3

クラスを付与することで、可愛い動きを実装できます。ユーザーがクリックした時など、UIのアクションに向いています。
class名もなんだかかわいいです。
javascript
$('.animate').on('click', function() {
$(this).addClass('magictime puffIn');
});
html
<div class="animte">animate_</div>
アニメーションを実装するためのライブラリまとめ 《JavaScript》
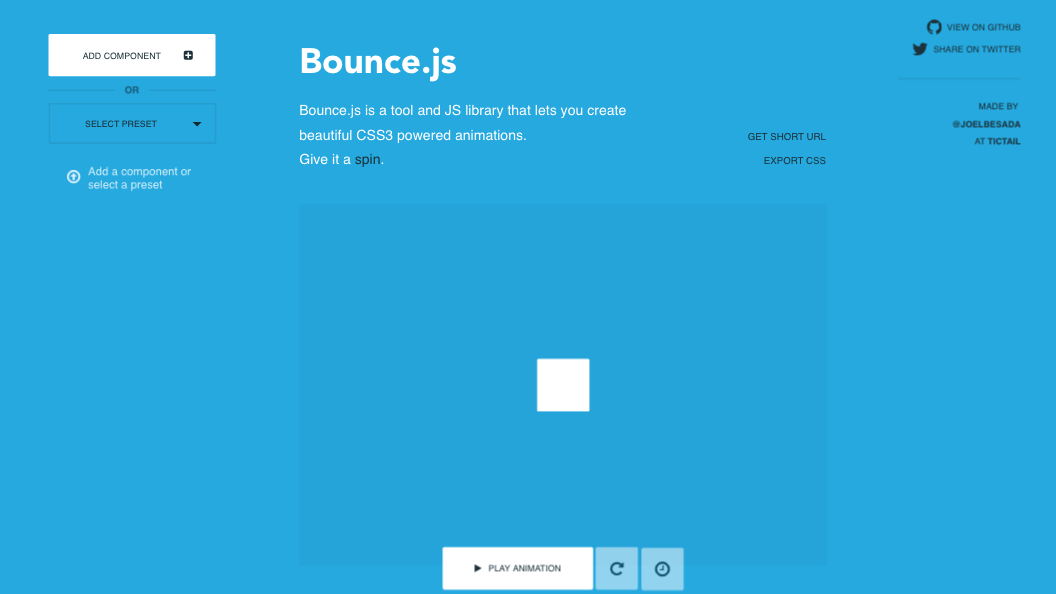
bouncejs

少し激しめでトリッキーな動きが用意されています。デモページではプリセットされたアニメーションを直感的にエディット/プレビューしてカスタマイズできます。CSSのコードがエクスポートできるようになっていて、出力されたtransform: matrix3d()を利用した @keyframesアニメーションをコピペすることができます。
そのコードを生成しているライブラリ本体を利用することも可能で、使いやすいです。
javascript
var bounce = new Bounce();
bounce
.translate({
from: { x: -300, y: 0 },
to: { x: 0, y: 0 },
duration: 600,
stiffness: 4
})
.scale({
from: { x: 1, y: 1 },
to: { x: 0.1, y: 2.3 },
easing: "sway",
duration: 800,
delay: 65,
stiffness: 2
})
.scale({
from: { x: 1, y: 1},
to: { x: 5, y: 1 },
easing: "sway",
duration: 300,
delay: 30,
})
.applyTo(document.querySelectorAll('.anim_'));
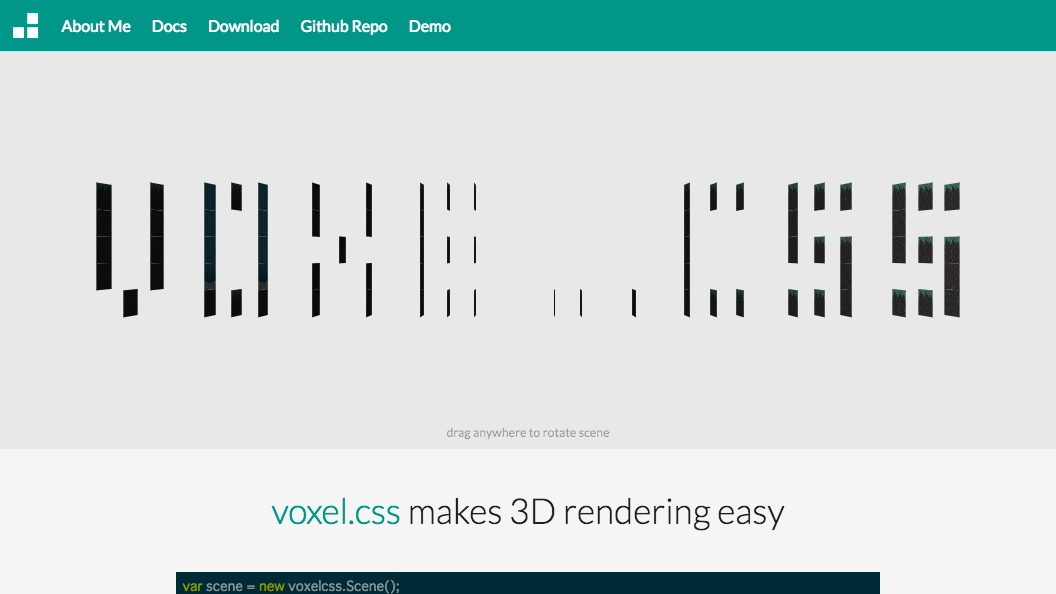
voxel.css

JavaScriptで四角い立方体を並べて、3D空間をCSSのプロパティで実現するライブラリ。光源の概念があるのがすごい。マウスイベントが簡単に実装できて箱の増減や回転のインタラクションをつけることができる。
const init = (element) => {
let PI = Math.PI,
scene = new voxelcss.Scene(),
lightSource = new voxelcss.LightSource(300, 300, 300, 750, 0.3, 1),
world = new voxelcss.World(scene),
editor = new voxelcss.Editor(world);
scene.rotate(-PI / 8, PI / 4, 0);
scene.attach(element);
scene.addLightSource(lightSource);
editor.add(new voxelcss.Voxel(0, 0, 0, 100, {
mesh: voxelcss.Meshes.grass
}));
}
init(document.body);
aos

スクロールをトリガーに発生するアニメーション。data-*属性を使ってパラメータを渡します。豊富なイージングが用意されています。どれくらい可視範囲に入ってきてからどれくらいの時間で、というように細かい内容を直感的に記述できるところが魅力です。
html
<div data-aos="fade-zoom-in" data-aos-offset="200" data-aos-delay="100" data-aos-easing="ease-in-sine" data-aos-duration="600" data-aos-anchor=".selector">
data-aos-anchorに値を渡すと、自分ではない他の要素をトリガーにアニメーションを発生させることができます。
初期値の設定はinit()にオプションで値を渡します。レスポンシブデザインで、モバイル端末で指定を解除したいときは、disableにtrueを渡すように式を記述します。
javascript
AOS.init({
offset: 200,
duration: 600,
easing: 'ease-in-sine',
delay: 100,
disable: $(window).height() < 980
});
animsition

画面遷移にアニメーションを与えることができます。オプションやコールバックが豊富なので、画面遷移をなめらかに表現して体感速度を高めたり、リッチな表現に向いています。
Morf.js

豊富に用意されたイージングを探索できます。
javascript
var elem = document.getElementById('elem');
var trans = Morf.transition(elem, {
'-webkit-transform': 'translate3d(300px, 0, 0) rotate(90deg)',
'background-color': '#FF0000'
}, {
duration: '1500ms',
timingFunction: 'bounce',
callback: function (elem) {
// some func
}
});
tweenmax
Googleが推奨する最強のモーションを作るためのトゥイーンライブラリ。
他のライブラリに比べて、実行速度が速く、パフォーマンスに優れています。多くのオブジェクトを動かしたいときなどwebGLなど重い動作を実装したいときに真価を発揮します。モジュールを分解して読み込むことが可能なので、小分けにすると容量を軽くすることもできます。
記述においては、CSSのtransformプロパティにアクセスしやすいところが素敵です。
javascript
TweenMax.to('.animate_', // セレクタ
1.0, // 時間
{
x: 100,
repeat: -1,
ease: Cubic.easeOut
}
);
参考
anime.js

「anime.js」にはランダム関数が用意されていたり、svgのパス上でのアニメーションや、オブジェクトの値を変化させることもできる表現力の高いライブラリ。オプションやイベントが豊富で人気があります。
TweenMaxよりはパフォーマンスが劣るので、重いwebGLの処理などは得意ではありません。小さなアニメーションやインタラクションに実装します。
elasticityというはずみ具合をコントロールできるおもしろいパラメータがあります。
javascript
anime({
targets: '.amimation_', // セレクタ
translateX: '5rem', // 現在地基準に移動
scale: [.75, .9], // .75から.9へ変化
delay: function(el, index) { // function(el, i){...}で複数の要素に処理
return index * 80;
},
direction: 'alternate',
loop: true,
elasticity: 800
});
demo
参考
- 軽量・簡単なのにいきいきしたアニメーションが付けられる!anime.jsを触ってみた
- CSSライクでデザイナーに優しい!anime.jsはDOMアニメーションの新定番だ!
- アニメーションライブラリ決定版か!?anime.jsで軽量・軽快に実装!
velocity.js
jQuery版とJavaSCript版が用意されています。javascriptのrequestAnimationFrameを利用してアニメーションを実行します。jQueryのanimate()関数の煩雑になりがちなところを、同じような記述で補完するような使い方ができます。
javascript
var element = document.querySelector('.animate_');
Velocity(element,
{
translateX: 1000,
width: 200,
}, {
easing: 'easeInSine',
duration: 1000,
loop: true
}
);
参考
turnbox.js
あらゆるものを箱型にするスクリプト。
アニメーションを作成するためのツール
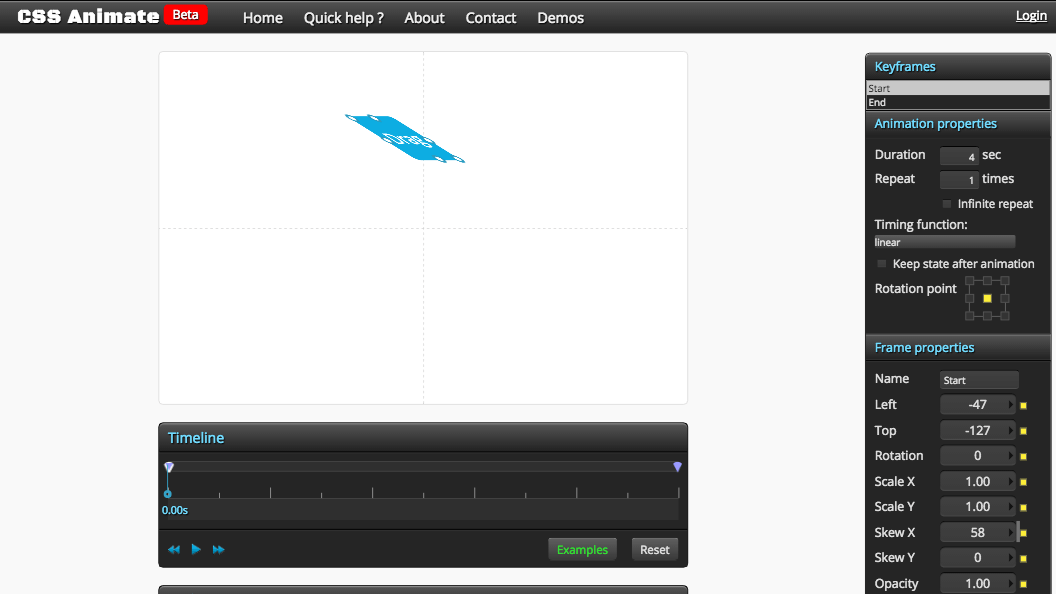
cssanimate

キーフレームをタイムラインで調整しながら、オブジェクトをドラッグしたり変形させたりして、プロパティの値を直感的に触りながらプレビューできます。
waitanimate
CSSの@keyframesを待機時間を含めたコードを吐き出すジェネレーターです。プリセットに素敵なアニメーションが実装されています。用意されたmixinを利用してオリジナルのアニメーションを作成するのも簡単です。
以前に紹介してました。
svgアニメーション
DrawSVG
Lazy Line Painter
vivus
Walkway
mo.js
素敵すぎるチュートリアル
おわります。
